こんにちは、SouDogです。
今回は、Webサイトに設置が必要なお問い合わせページの作成について紹介します。
誰でも簡単に作れるますのでぜひ最後まで見てください。
1.プラグインをインストールする

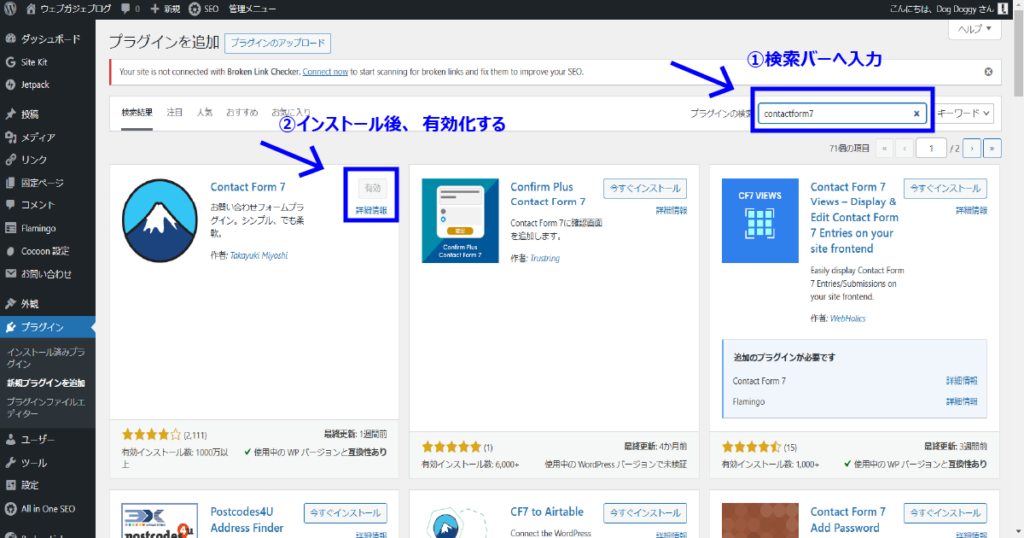
まずは、新規プラグイン追加欄の検索バーに『Contact Form7』と入力し、インストールします。
インストール後は、有効化します。
2.プラグインを開き、事前準備を行う

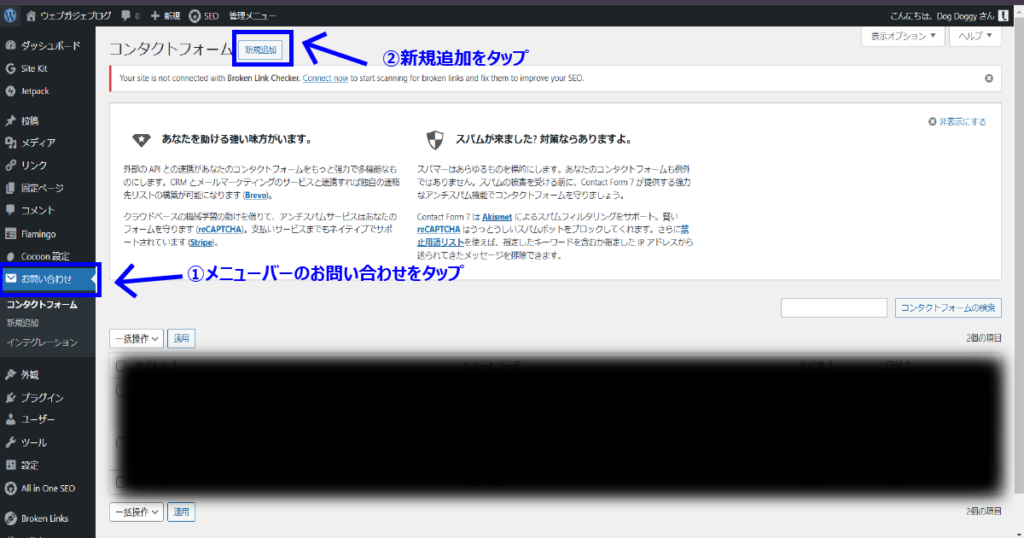
メニューバーのお問い合わせをタップ。その後、新規追加をタップ

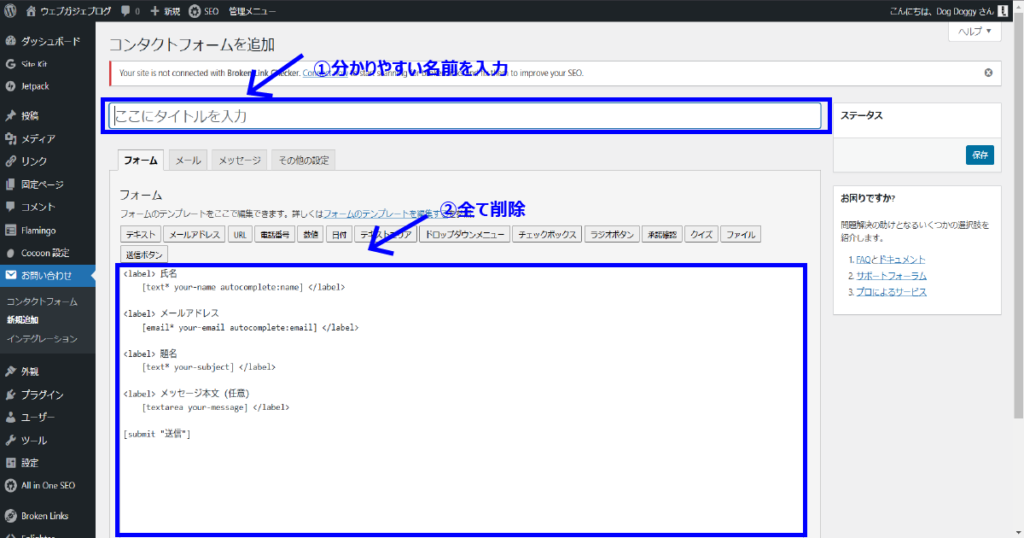
次に分かりやすいようにタイトル入力を行います。その後、フォーム欄のデフォルトで入力されている項目を削除します。
3.コード入力を行う(HTML)

<p>お問い合わせ内容<span class="required" >(必須)</span><br />
[select* menu-item "問い合わせ1" "問い合わせ2" "問い合わせ3"] </p>
<p>会社名/組織名 <span class="any" >(任意)</span><br />
[text your-company watermark" 例)個人の方は記入不要です"] </p>
<p>氏名 <span class="required" >(必須)</span><br />
[text* your-name watermark" 例)フルネーム"] </p>
<p>ふりがな <span class="required" >(必須)</span><br />
[text* your-name2 watermark" 例)ふるねーむ"]</p>
<p>メールアドレス <span class="required" >(必須)</span><br />
[email* your-email watermark" メールアドレス" ] </p>
<p >お問い合わせ内容<span class="required" >(必須)</span><br />
[textarea* your-message watermark" 詳細にご記入ください"] </p>
<p>[submit "入力内容を送信する"]</p>
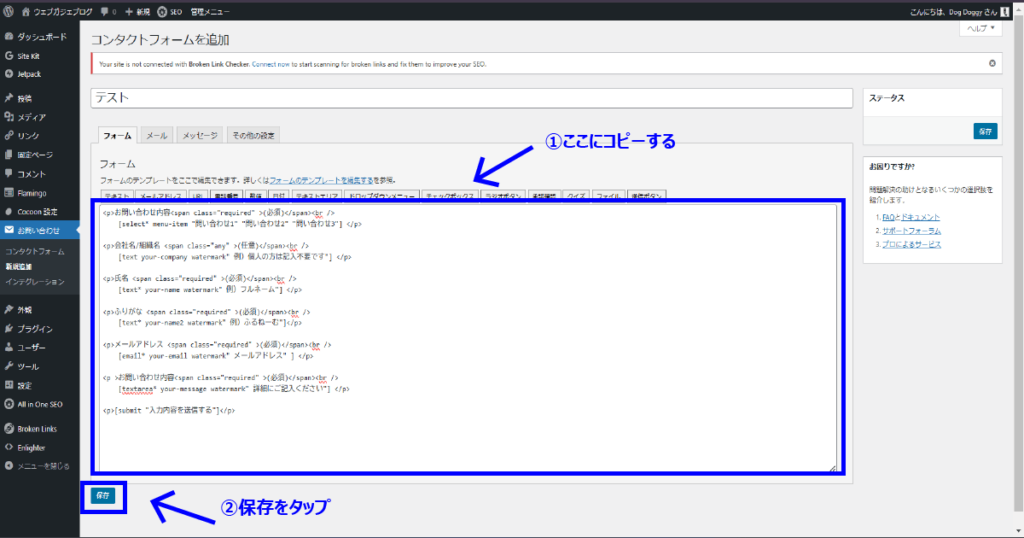
先ほど削除した入力欄に上記HTMLコードをコピペしてください。その後、保存をタップ。
ここでは簡易的な項目のみです。必要に合わせてカスタマイズ可能です。
4.デザインをつける(CSS)
/* --- お問い合わせフォーム --- */
/* デザインカスタマイズ */
div.wpcf7 { background:#fafafa; border:1px solid #ddd; padding:0px; -moz-border-radius:10px; -khtml-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; margin:0 0 30px 0; }
div.wpcf7 p { padding:20px 20px 0; margin:0; font-size:11px; }
div.wpcf7 input, .wpcf7 textarea { border:1px solid #ccc; padding:8px; font-size:14px; }
div.wpcf7 textarea { width:97.5%; height:300px; }
div.wpcf7 input.wpcf7-submit {
cursor:pointer; color:#fff; font-weight:bold; font-size:14px; width:200px; height:45px; margin:0 auto; display:block;
-moz-border-radius:5px; -khtml-border-radius:5px; -webkit-border-radius:5px; border-radius:5px;
background:#333; box-shadow: 0px 0px 3px 0px rgba(0, 0, 0, 0.5), inset 0px 32px 0px -12px #808080; border:1px solid #666;
}
div.wpcf7 input.wpcf7-submit:hover { background:#006080; box-shadow: 0px 0px 3px 0px rgba(0, 0, 0, 0.5), inset 0px 32px 0px -12px #007ea8; border:1px solid #006080; }
.wpcf7 input.wpcf7-submit:active { box-shadow:none; bottom:-2px; position:relative; }
.wpcf7 input:focus, .wpcf7 textarea:focus { border:1px solid #009de1; }
.wpcf7-captchac { border:1px solid #ccc; }
/* エラー個所をわかりやすく表示 */
.wpcf7 .wpcf7-not-valid { background: #ffb6c1; }
.wpcf7 span.wpcf7-not-valid-tip {font-size: 80%;}
.wpcf7 .wpcf7-response-output {margin: 10px 0 0; padding: 8px 35px 8px 14px; text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);
-webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; }
.wpcf7 .wpcf7-validation-errors {color: #B94A48; background-color: #F2DEDE; border: 1px solid #EED3D7;}
.wpcf7 .wpcf7-mail-sent-ok {color: #3A87AD; background-color: #D9EDF7; border: 1px solid #BCE8F1;}
/* 必須赤色表示 */
.wpcf7 .required { color: #f00;}
/* 任意緑色表示 */
.wpcf7 .any{ color: #080;}
CSSを入力します。
WordPressテーマによって入力欄が変わります。
文字色や背景色を変えることは好みに合わせて行ってください。
5.まとめ
いかがだったでしょうか?
初心者でも簡単に導入しやすく、カスタマイズ性も高くなっております。
どのような目的でお問い合わせフォームを使うか様々だと思いますので、ぜひ参考にしてください。




コメント