こんにちは、SouDogです。
今回は、お問い合わせや予約フォームによく使われる日付選択ウィンドウを表示させるjQuery『DatePicker』を紹介します。
使いやすいようにコピーできるようにしますので、ぜひ活用してください。
目次
ソースコード入力の場合
1.jQueryライブラリ(本体)とjQuery UIを読み込む(HTMLの<head>内)
<!-- jQuery --> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <!-- jQuery UI --> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> <link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
2.フォームに日付の入力欄を設置する(HTML)
<input type="text" id="target">
3.Date Pickerのコードを記述(<body>内)
<script>
$(function() {
$('#target').datepicker();
});
</script>
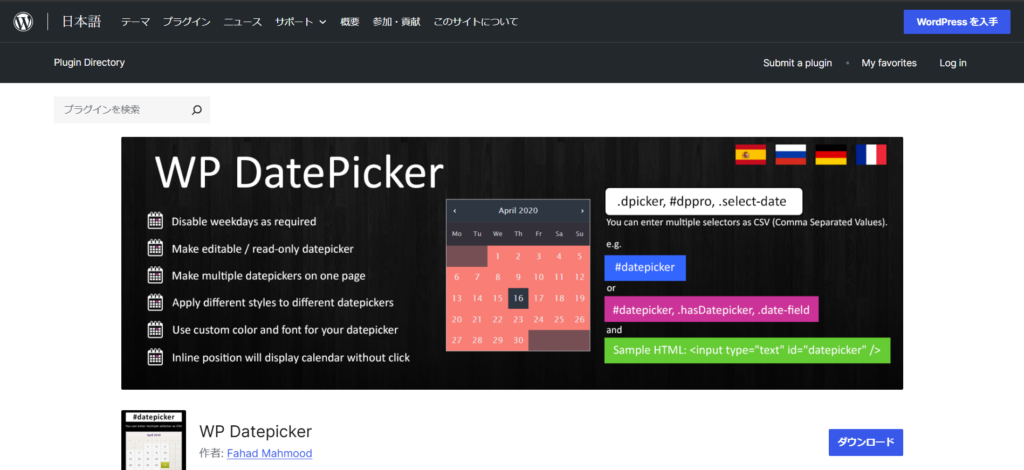
WordPressプラグインの場合
WordPressを使用したサイトの場合は下記プラグインを使用することも可能です。

※プラグイン内での設定が別途必要です。
まとめ
個人的には、ソースコードを使いWordPressでも使用することをおすすめします。
コピペするだけで簡単に使うことが出来るのでぜひ使ってみてください!!




コメント