こんにちは、SouDogです。
今回は、Googleマップを埋め込む方法を紹介します!!
Webサイトの地図を表示する際、Googleマップをページ上に埋め込むことがよくあります。
ですが、地図のサイズが上手く変更できず、設置したい部分やスマホ表示の時にはみ出したりしてしまうことがよくあります。
ここでは、Googleマップの設置方法から、自由なサイズ変更(レスポンシブ)に対応する方法について紹介します。
この考え方はGoogleマップだけでなく、画像などにも応用できますのでぜひ覚えておいてください。
目次
Googleマップをページに埋め込む
Googleマップは以下の手順でページに埋め込むことができます。
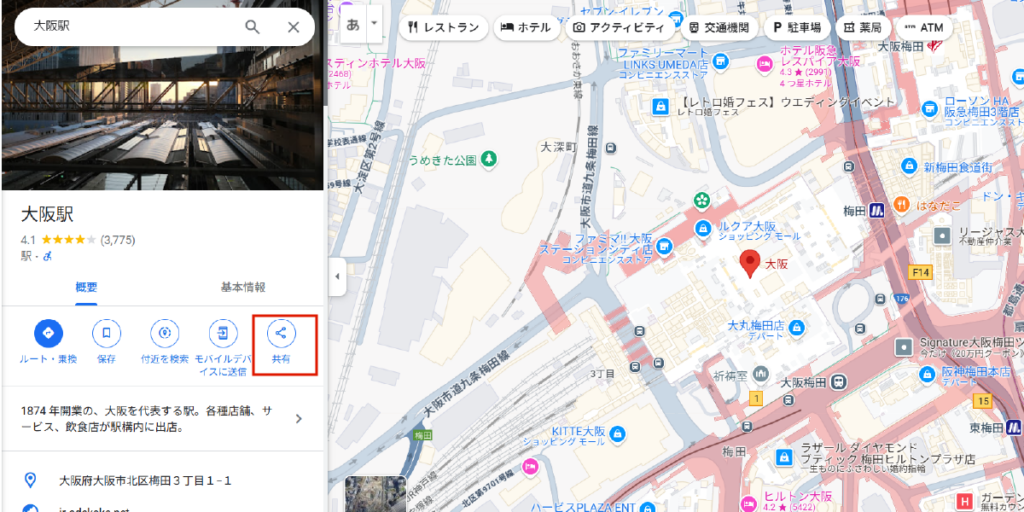
1.Googleマップにアクセスし、目的地の情報にある「共有」をクリックします。

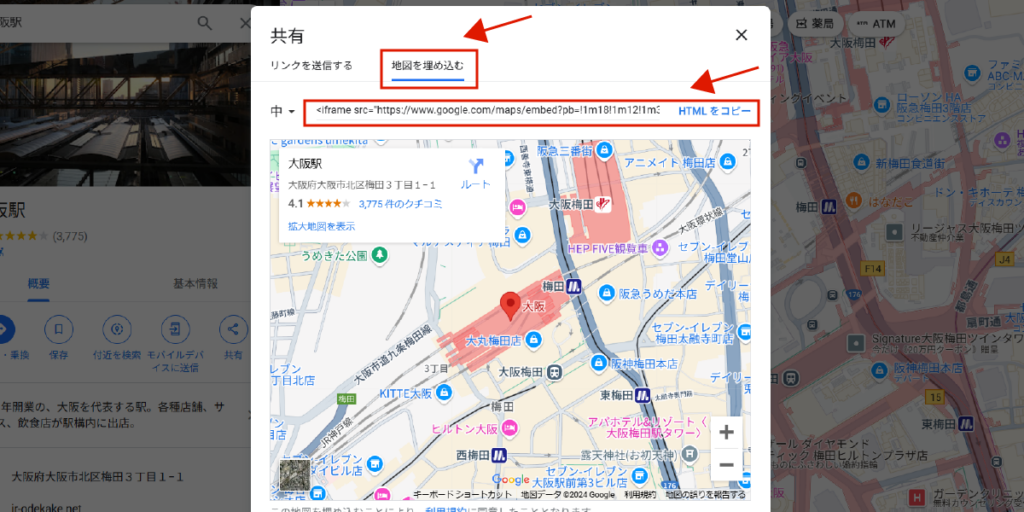
2.「地図を埋め込む」タブを開き、埋め込みコードをコピーします。

3.コピーしたコードを、設置したい場所に貼り付けます。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3280.1066536738685!2d135.49337567520595!3d34.70248978311785!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000e68d95e3a70b%3A0x1baec822e859c84a!2z5aSn6Ziq6aeF!5e0!3m2!1sja!2sjp!4v1730850739690!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
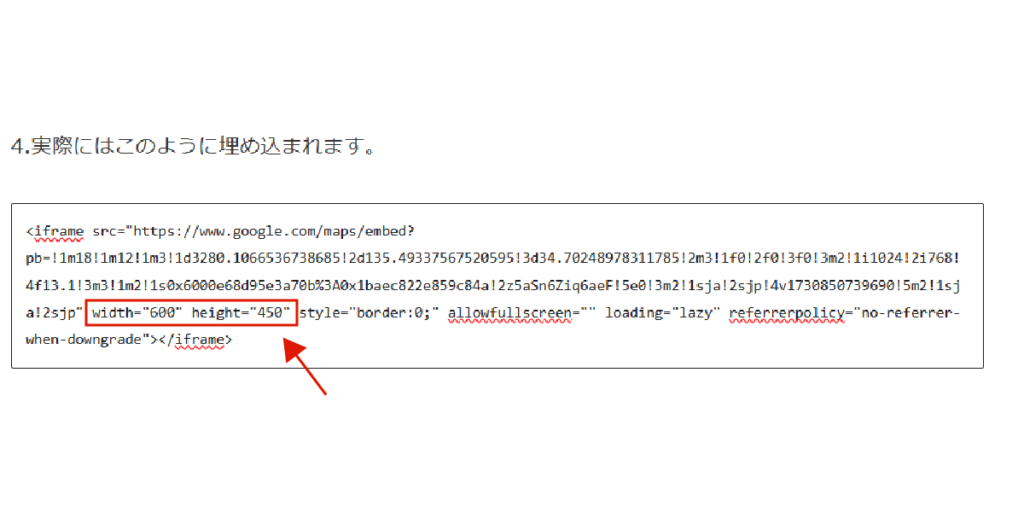
4.実際にはこのように埋め込まれます。
※WordPressの投稿もしくは固定ページに埋め込む際は「カスタムHTML」のブロックを使いましょう
埋め込んだGoogleマップのサイズをレスポンシブに変更する
埋め込みコードを使うと簡単にGoogleマップをページに埋め込むことができますが、環境によっては画面の外にはみ出して表示されてしまいます。(特にスマホ表示)
その原因は「埋め込みコード内にあるサイズ指定」にあり、px(絶対値)で指定されているため、それよりも幅が狭い端末になると画面の外にはみ出してしまうことになります。

この部分を%(相対値)に変更することで、レスポンシブに対応したGoogleマップに変更することができます。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3280.1066536738685!2d135.49337567520595!3d34.70248978311785!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000e68d95e3a70b%3A0x1baec822e859c84a!2z5aSn6Ziq6aeF!5e0!3m2!1sja!2sjp!4v1730850739690!5m2!1sja!2sjp" width="100%" height="350" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
※高さ(height)は実際の表示を見ながら調整してください
マップの周りに余白を持たせて、センター寄せにする
横幅を100%にすると余白のない状態となってしまうので、Webページの内容によっては余白を持たせる必要があります。
余白を持たせてセンター寄せにする方法は2通りありますので、使いやすい方法を参考にしていただけたらと思います。
・paddingを使って余白を取る
こちらはCSSのプロパティ「padding」を使ってGoogleマップの周りに余白を取る方法になります。
ただし、この場合は「どの要素に余白(padding)を入れるか?」というのが重要で、Googleマップの埋め込んでいる要素<iframe>をセレクタに指定すると、余白に押し出されて画面からはみ出してしまいます。
この場合、<iframe>の横幅が「親要素に対して100%」ということになるため、<iframe>の親要素としてクラス名を付けた<div>などで囲み、それに対して余白(padding)を入れることで、はみ出すことなく余白を取ることができるようになります。
HTML
<div class="access-map"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d13110.45791374679!2d134.84118354999998!3d34.7653031!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3554d80fb0932acb%3A0x8f765b30d904ac28!2z5Yqg5Y-k5bed6aeF!5e0!3m2!1sja!2sjp!4v1671412921412!5m2!1sja!2sjp" width="100%" height="350" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div>
CSS
.access-map {
padding: 20px 10px;
}
※余白のプロパティは、左右に同じ数値を入れる書き方をすることでセンター寄せになります。
・text-align: center; を使って余白を取る
もう一つは、CSSのプロパティ「text-align」を使う方法です。
このプロパティも「親要素に対して要素をセンターにする」という働きがありますので、同様に<iframe>の親要素としてクラス名を付けた<div>などで囲み、それに対して「text-align: center;」を使ってセンター寄せにします。
ただし、<iframe>の横幅が100%のままだと余白がない状態なので、動かしようがありません。
その場合<iframe>で指定した横幅を80%にすると、親要素の<div>内に余白ができます。
HTML
<div class="access-map">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d13110.45791374679!2d134.84118354999998!3d34.7653031!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3554d80fb0932acb%3A0x8f765b30d904ac28!2z5Yqg5Y-k5bed6aeF!5e0!3m2!1sja!2sjp!4v1671412921412!5m2!1sja!2sjp" width="80%" height="350" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
CSS
access-map {
text-align: center;
}
この方法はGoogleマップだけでなく、親要素(<div>,<figure>)と子要素(<iframe>,<img>)の関係を応用することで、どんな要素に対しても適用することができますので、ぜひ覚えて活用してみてください!!




コメント